В этом уроке я покажу один из способов создания подводного текста. 
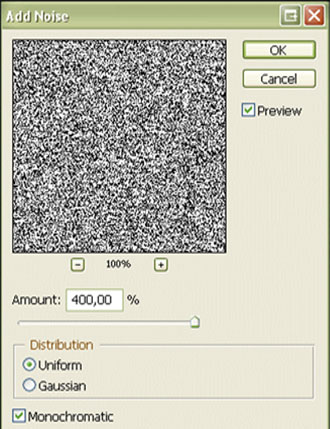
Шаг 1. Откройте новый RGB документ, например, размерами 300x300px или другого размера. ВоспользуйтесьFilter > Noise > Add Noise («Фильтр – Шум – Добавить шум») со следующими настройками: 
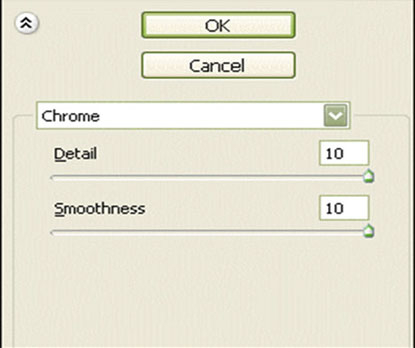
Шаг 2. Следующим шагом перейдите Filter > Sketch > Chrome («Фильтр – Эскиз – Хром»): 
Шаг 3. Пришло время вводить текст. Автор предлагает белый, хотя, по-моему, это необязательно.
Текст можно стилизовать на свой вкус. Здесь было применено stroke (“Обводка») и Bevel and Emboss(«Тиснение»): 
Шаг 4. Нажмите CTRL-E для того, чтобы объединить оба слоя.
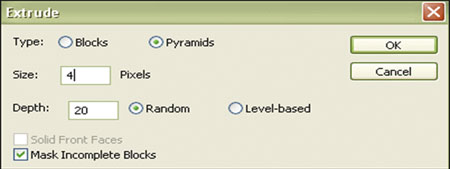
Теперь примените Filter > Stylize > Extrude («Фильтр – Стилизация – Экструзия») и введите настройки: 
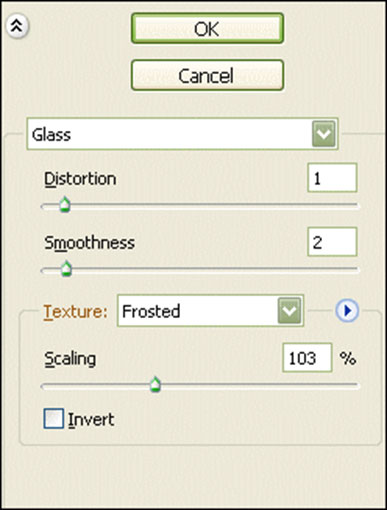
Шаг 5. Далее нам понадобится фильтр «Стекло» Filter > Distort >Glass, эффект, создаваемый которым похож на водную поверхность. Здесь вы можете поэкспериментировать с настройками, а можете воспользоваться этими: 
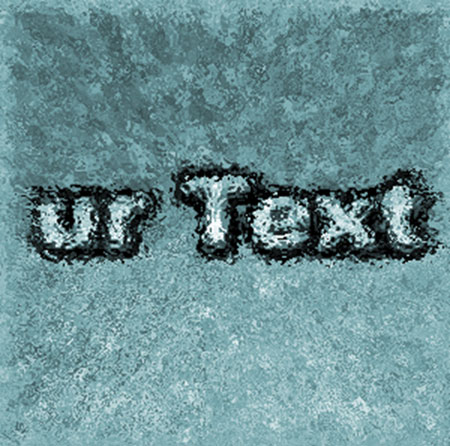
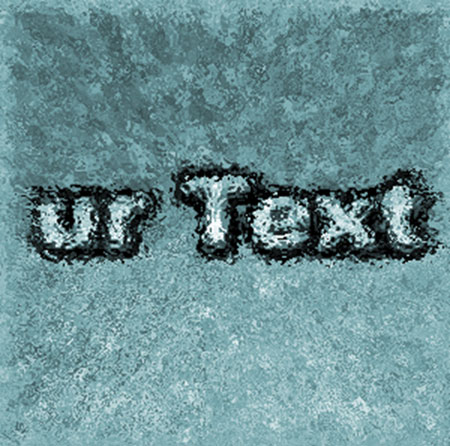
Вот, что вы должны получить: 
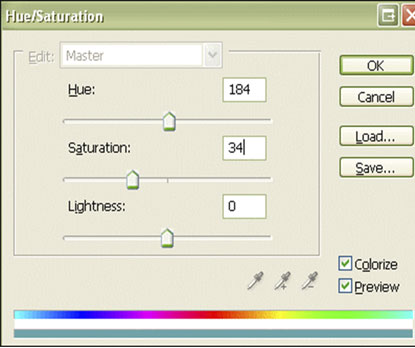
Шаг 6. Теперь осталось только раскрасить наше изображение. Нажмите CTRL-U. Подберите цвет, напоминающий цвет морской волны: 

| 
